Google Chrome is the most popular browser today. And that’s not surprising. Chrome is made as convenient and simple as possible. It offers many advantages over other browsers and is fast. Still, even such a good browser can be improved. There are many extensions for Chrome that increase the number of features, eliminate the browser’s shortcomings and help users surf the Internet more efficiently.
This article discusses Google Chrome extension types, file structure and architecture of a Chrome extension, and how to create a Chrome extension.
Key points
What is a Chrome extension?

A Chrome extension is a small software that runs inside the browser and helps enhance sites. The power of the Chrome extension is that it can run directly from the browser menu and is independent of security policies. Examples of what the Chrome extension can do:
- Save your passwords and other personal data
- Extract hidden data from a page (e.g., a link to download music)
- Change something on a page, e.g., disable ads, translate text, delete unnecessary stuff
- Collect statistics about your browsing activity
- Connect to other services (mail, chats, file exchangers) and interact with them from the browser
Now let`s discuss Google Chrome extension types along with real-world examples.
Google Chrome extension types

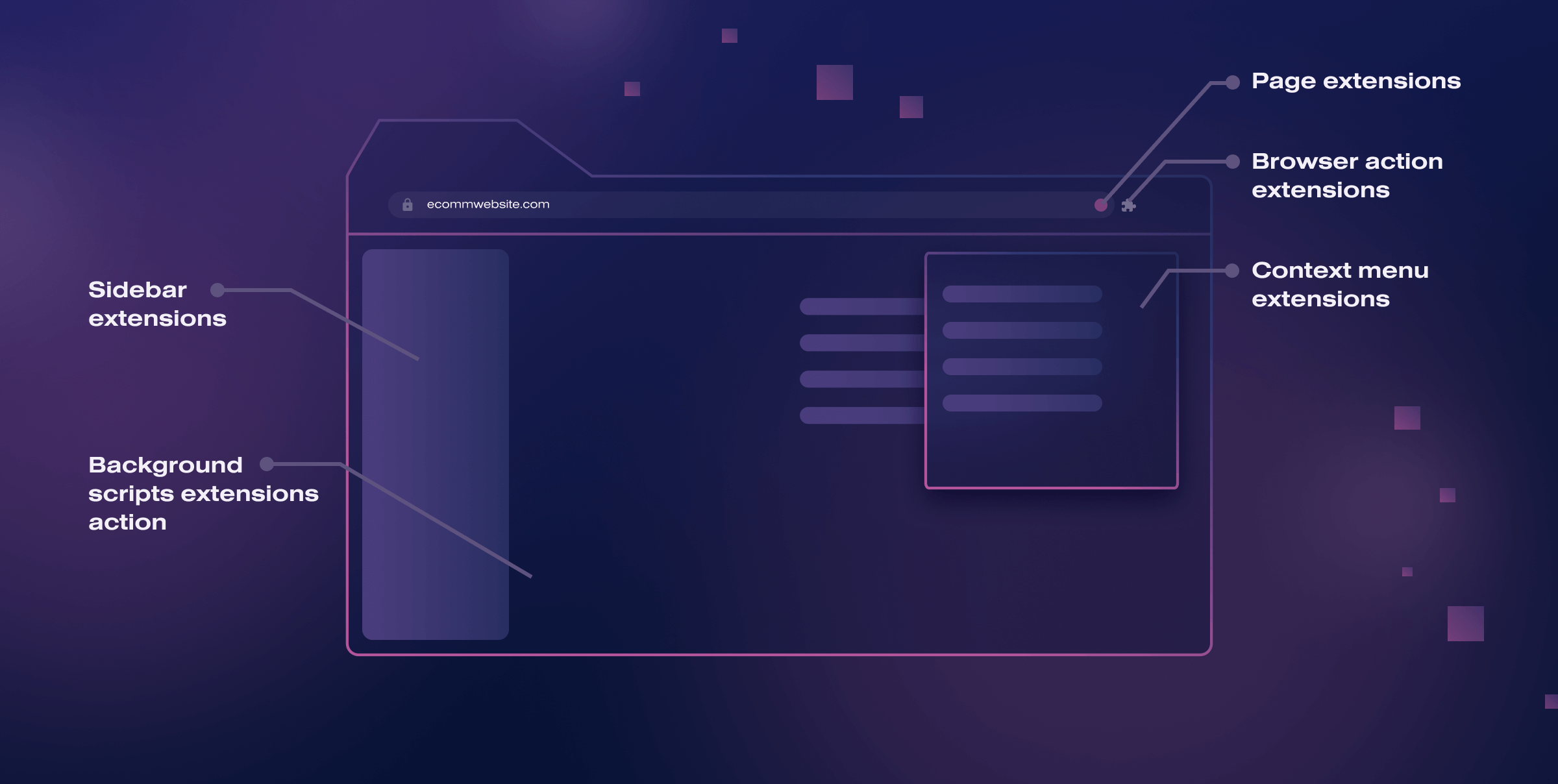
Page extensions
Page extensions modify or enhance the functionality of a specific web page or a set of web pages. These extensions typically interact with the content and elements of the page. Examples of page extensions include Adblock Plus, Honey, and Web Scraper.
Browser action extensions
Browser action extensions add a button to the Chrome toolbar, and when clicked, they can perform specific actions or open a popup window. These extensions provide quick access to their features. Examples of browser action extensions include Evernote Web Clipper, Save to Pocket, and Grammarly.
Background scripts extensions
Background script extensions run in the background and can perform tasks or provide functionality without requiring any visible user interface. They can monitor events, interact with web requests, and perform periodic tasks. Examples of background script extensions include password managers like LastPass, VPN extensions like ZenMate, and download managers like DownThemAll.
Context menu extensions
Context menu extensions add options to the right-click context menu in the Chrome browser. They allow users to perform specific actions on selected content or links. Examples of context menu extensions include Google Translate, Shareaholic, and Bitly.
Sidebar extensions
Sidebar extensions add a persistent sidebar to the Chrome browser, which is typically visible alongside the web page content. They can provide additional information, tools, or functionality related to the current page or the user’s browsing experience. Examples of sidebar extensions include note-taking apps like Google Keep, Weather extension, and Todoist.
File structure and architecture of a Chrome extension

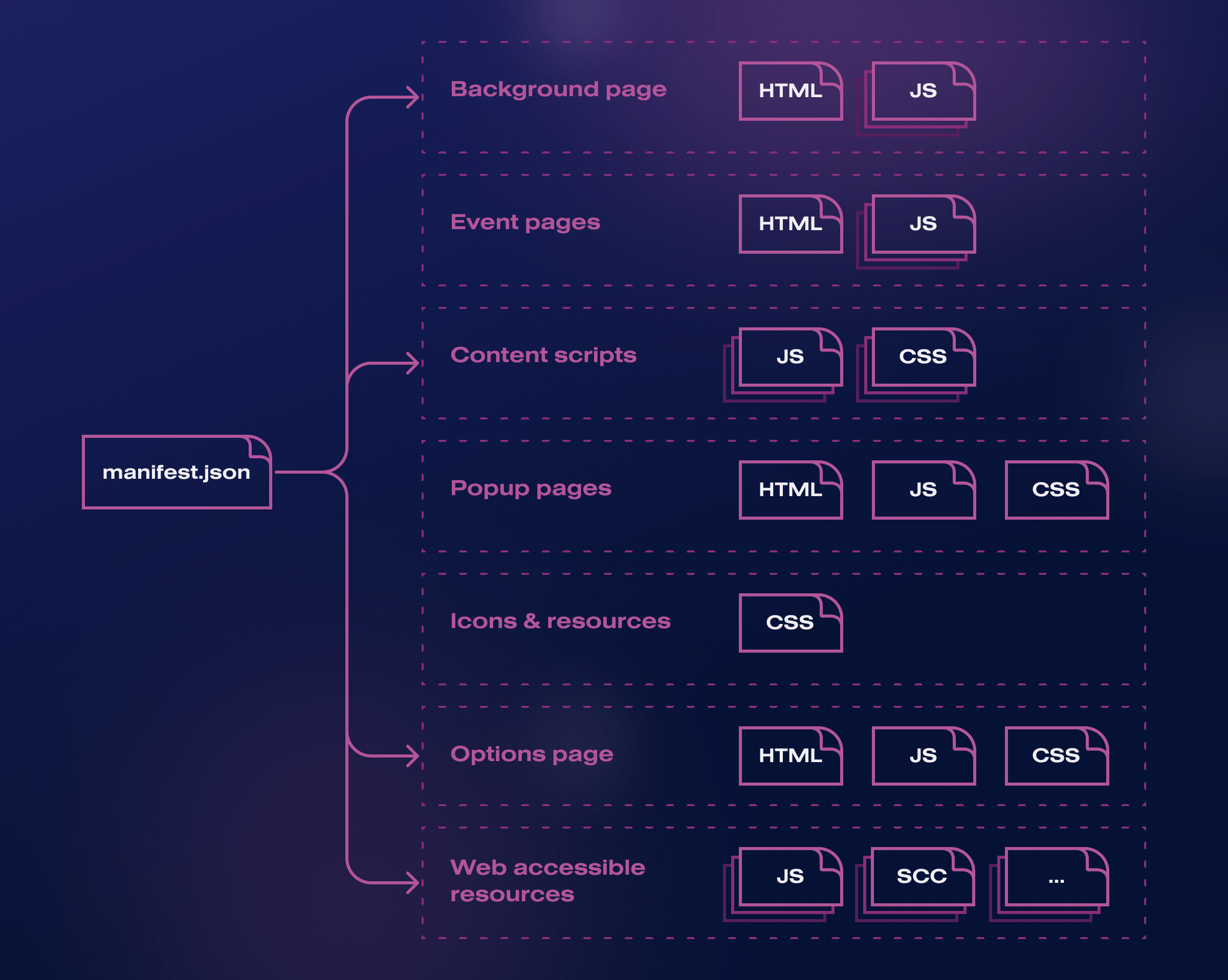
A Chrome extension’s file structure and architecture typically follow a specific format. Here’s a breakdown of the key components:
- Manifest.json. It is the main file in the Chrome extension because it contains information about the accesses needed, the files to be connected, security settings, and much more. For example, it includes Manifest_version, Name, Description, Version, Permissions, Content_scripts, Background, Web_accessible_resources, Browser_action, etc.
- Background Page. It contains the basic logic of the extension. The main feature of a background page is that it runs and does some work in the background when the browser is started and keeps it in memory as a background process during a session.
- Event Pages. The concept of Event Pages was developed in 2012 to optimize the use of resources. It performs the same functions as the background script but is designed to solve the problem of performance and resources that are used irrationally. The main difference of this approach is that instead of running continuously in the background, the event page runs only when it is needed to handle a specific event.
- Content Scripts. These are JavaScript files or code that run not in a separate background process but in the context of the web page. Content scripts use the Chrome API in a limited way. They are isolated and cannot use functions and variables which are declared, for example, on the background page.
- Popup Pages. A popup page is a small HTML page appearing when the user clicks the extension’s browser action button. It can display UI elements, interact with the user, and trigger actions in the extension. Popup pages are defined in the manifest file.
- Icons and Resources. Chrome extensions require various icons and resources to provide visual representation and branding. These include icons for the extension’s toolbar button, notifications, and other UI elements. Images, CSS stylesheets, and other assets used by the extension can also be included in the file structure.
- Options Page. It allows users to configure settings and preferences for the extension. They are implemented as HTML pages and can be accessed from the Chrome Extensions page or the extension’s popup page.
- Web-accessible resources. Depending on the functionality and complexity of the extension, additional JavaScript files, CSS stylesheets, and other resources may be included in the file structure to support specific features or enhance the extension’s capabilities.
Overall, the file structure of a Chrome extension is organized and structured based on the specific needs and functionalities of the extension. The manifest file is the core configuration, while background scripts, content scripts, popup pages, icons, and resources work together to provide the desired functionality and user experience.
Chrome extension development technologies and tools

Some technologies and tools are used to streamline the development process when developing a Chrome extension. We highlight some key ones:
- HTML, CSS, and JavaScript. Chrome extensions are primarily built using web technologies. HTML provides the structure and content of the extension’s user interface, CSS is used for styling and layout, and JavaScript enables dynamic functionality and interaction with web pages and browser APIs.
- Chrome extension APIs. Chrome provides a set of APIs specifically designed for extension development. These APIs allow developers to interact with browser features and services, such as accessing tabs and windows, manipulating web content, managing storage, and handling notifications. The Chrome Extension APIs are well-documented and provide extensive capabilities for extension development.
- Chrome DevTools. Chrome DevTools is a suite of developer tools integrated into the Chrome browser. It includes features like an element inspector, a console for debugging, network monitoring, performance profiling, and more. DevTools is invaluable for debugging and optimizing the functionality of Chrome extensions during the development process.
- Visual Studio Code (or any code editor). A code editor like Visual Studio Code provides a rich development environment for writing and editing HTML, CSS, JavaScript, and manifest files. It offers syntax highlighting, code completion, debugging support, and an integrated terminal, making it easier to work on extension projects.
- Extension testing tools. Testing is essential to ensure a Chrome extension’s quality and reliability. Chrome provides testing tools like the Chrome Extension Developer Dashboard, which allows developers to upload, test, and manage their extensions. Additionally, tools like Selenium WebDriver and Puppeteer can be used for automated testing of extension functionality.
- Packaging and publishing. Once the development is complete, Chrome extensions must be packaged and published to the Chrome Web Store. The Chrome Developer Dashboard provides the tools to package the extension as a CRX file, which can be uploaded to the Chrome Web Store for user distribution.
These technologies and tools provide a robust ecosystem for Chrome extension development, making it easier to create feature-rich, well-designed, and reliable extensions for the Chrome browser.
How to create a Chrome Extension

If you’re eager to create a Chrome extension independently, the process can be an empowering experience. While it may require some technical skills, Google provides comprehensive documentation and resources to guide you through the development process. However, if you prefer a hassle-free option or need a customized extension tailored to your specific needs, SoloWay Tech team is here to assist you.
We have the expertise to understand your requirements, design an intuitive user interface, and implement the desired functionalities to enhance your browsing experience. We help companies from Silicon Valley in different domains. Whether automating tasks, integrating with external services, or adding unique features, our team can create custom Chrome extensions tailored to your needs.
By collaborating with us, you can save time and effort as our skilled developers handle the technical complexities of extension creation. We take care of the entire development process, from conceptualization to deployment, ensuring that your extension meets your expectations and performs seamlessly within the Chrome ecosystem.
So, whether you choose to create your Chrome extension independently or prefer the expertise of our team, the possibilities are endless. Let us assist you in bringing your ideas to life and developing a Chrome extension that revolutionizes people`s browsing experience.
Best Google Chrome extensions for 2023
Now let`s discuss the top 12 Chrome extensions for 2023.
The best Chrome extensions for prospecting
The best Chrome extensions are:
- Hunter. This extension helps find email addresses associated with a specific domain, making reaching out to potential prospects easier.
- Discoverly. This extension displays social media profiles and connections of individuals on various platforms, aiding in prospect research and relationship building.
- Datanyze Insider. It provides information on the technologies and tools a company uses, offering insights for targeted prospecting based on technology stacks.
- LeadIQ. This extension helps users build prospect lists by providing contact information from social profiles and websites, streamlining lead generation.
These Chrome extensions significantly affect your productivity.
The best Chrome extensions for email management
The best Chrome extensions are:
- Boomerang for Gmail. It allows users to schedule emails, set reminders, and track email opens, helping manage and optimize email communication.
- Grammarly for Chrome. This extension checks for spelling and grammar errors while composing emails, ensuring professional and error-free communication.
- Mixmax. It enhances Gmail with features like email scheduling, templates, and read receipts, improving productivity and email management.
- Clearbit Connect. This extension provides additional contact information and insights about email recipients, enriching email interactions and personalization.
Email management without Chrome extensions is complicated.
The best Chrome extensions for research and analytics
The best Chrome extensions are:
- MozBar. It provides website metrics, keyword research, and competitive analysis, helping with SEO and website performance evaluation.
- SimilarWeb. This extension offers insights into website traffic, referral sources, and audience demographics, aiding in competitive analysis and market research.
- Evernote Web Clipper. It allows users to save web pages, articles, and research materials directly into their Evernote account, facilitating research organization and retrieval.
- Google Analytics UTM Builder. This extension simplifies creating custom campaign tracking URLs, enabling better tracking and analysis of marketing efforts.
These examples demonstrate that Chrome extensions are essential today. They enhance prospecting, email management, research, and analytics, catering to various needs and optimizing workflows in different domains.
Conclusions
Creating a custom Google Chrome extension is an opportunity to bring innovative ideas to life, personalize the browsing experience, and contribute to the vast ecosystem of extensions. With the right tools, technologies, and a dash of creativity, developers can build impactful extensions that add value and convenience to users’ daily browsing activities.