Not all websites are equally convenient and intuitive for the user. That’s a fact. Somewhere, the product category is inconveniently done. Somewhere, information about products is not quite correct or not complete enough. Somewhere, the user does not understand how to place an order. All these are usability deficiencies.
Online stores must be convenient, understandable, and intuitive for the user to yield great sales. The difficulty is that the site owner cannot objectively assess how convenient his website is in terms of usability. And because of this, he or she loses potential customers. To achieve this, usability testing is necessary.
This article discusses what user experience testing is, why user experience testing is important before launching a website, and how you can test a website’s UX in 4 steps.
Key points
UX testing definition: what is user experience testing?

User experience testing is the process of evaluating different aspects of website usability to determine the best way for a website and its elements to interact with its visitors. UX testing with real users allows you to:
- In a digital environment, evaluate if the navigation, content, or functionality proposals are adequate
- In a physical environment, corroborate if a concept is understood as shown on the screen
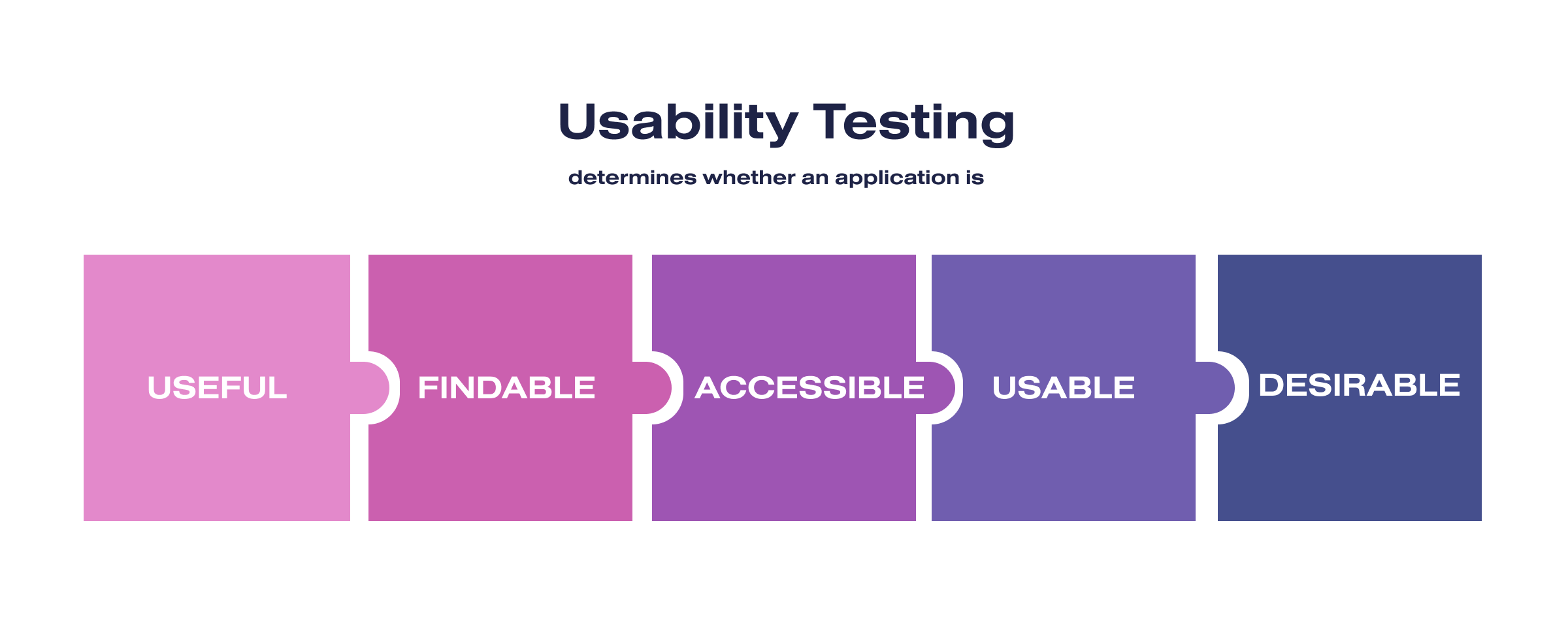
So, when we talk about usability as a website quality characteristic, we refer to the ability of a website to be attractive, useful, understood, and used by the end user.
Why do user experience testing before launching a website?

Knowing how to do user experience testing (UX testing) is one of the keys to implementing a UX strategy that gives the expected results.
One of the biggest advantages of online marketing is the possibility of measuring everything so that we don’t have to base our actions on intuition but on data. This also applies to everything related to user experience on a website.
A website with a good user experience will perform much better than a site with a poor UX. That is, with Good UX, our goals will be achieved more efficiently, users will be more satisfied, and the site will rank better in Google.
Undoubtedly, a good UX is one of the keys to a successful web project. Therefore, user experience testing will inevitably be part of the web development process. This type of testing, which is usually performed before the launch of the website, has several specific objectives:
- Check if the users’ behavior on the web conforms to our expectations
- Test different prototypes, designs, and UX strategies to determine the most effective
- Detect possible design or user experience errors
- Obtain more general information about user behavior to make development decisions
We at SoloWay Tech recommend performing the user experience tests early when the website is in the creation phase. This is because the further the project progresses, the more costly the changes will be. However, if you want to do a UX-focused website redesign after several years of work, we can help you with this task.
How is UX evaluated?
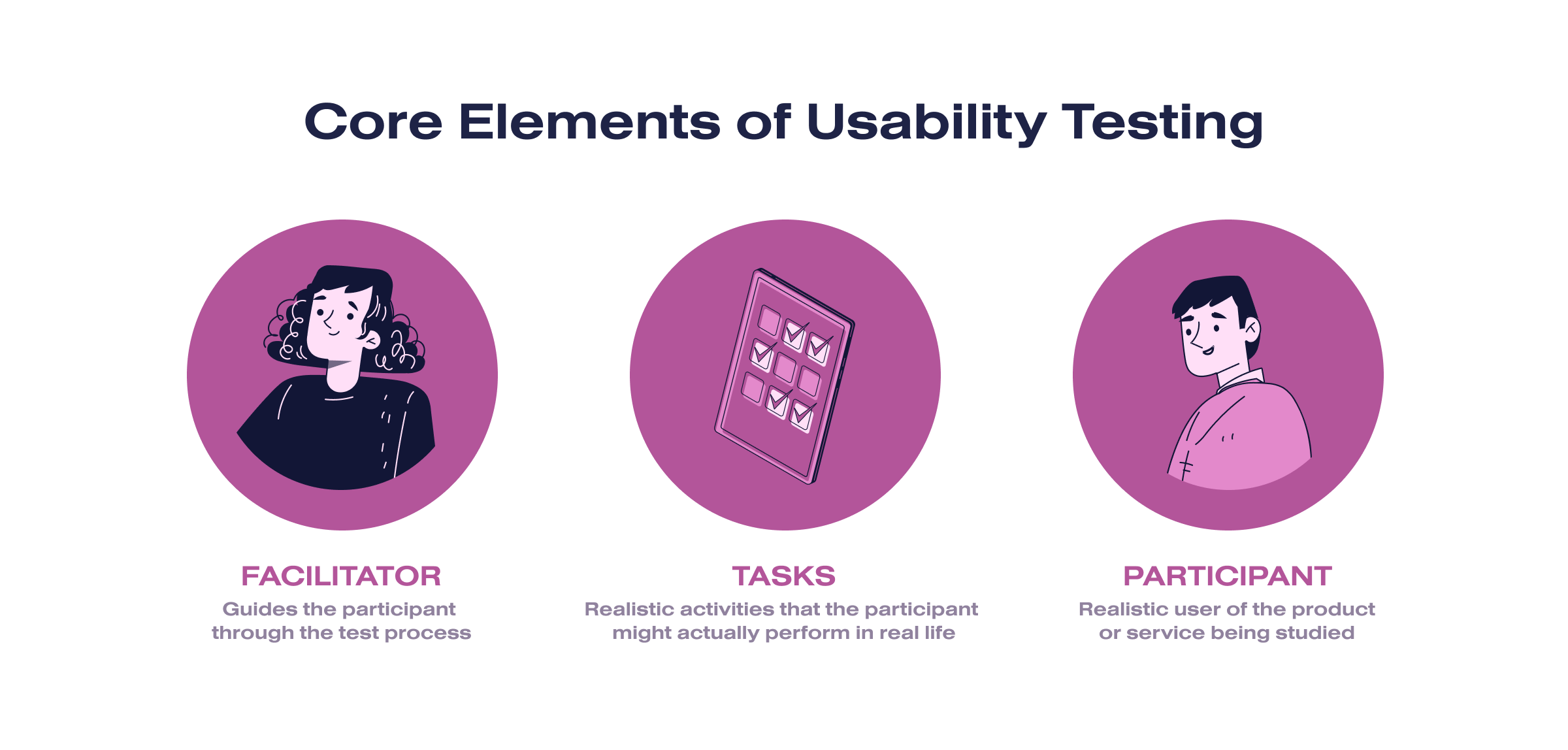
Usability testing evaluates a product through direct interaction with users:
- People without knowledge of the website are selected. These people are a sample of the target audience that will later have to use it. They are asked to complete a specific task within the website without being told how to perform it.
- As people use the website, UX experts listen, observe, and take notes of any difficulties or discomfort they could see on the interaction with the website.
- These notes indicate any usability problems with the application and determine the user’s level of satisfaction with the website.
This way, it is possible to determine the ease (or difficulty) with which users understand a website, navigate it, and complete the tasks you expect them to do.
How do you test the UX of a website in 4 steps?

To effectively test the UX of your website, you must follow these four steps:
Define what exactly you want to measure
It seems obvious, but it is worth mentioning. Before testing the UX of the website, it is important to define what you want to measure:
- Is your goal to analyze the purchasing process on the website?
- Is your goal to analyze the content distribution on the website?
- Is your goal to analyze the general architecture of the website?
- Is your goal to analyze the forms on the website?
Choosing one type of test or another will be more advisable depending on what you want to measure. In addition, the KPIs that you will have to monitor will also be different.
Decide on the UX testing type
Once you have established the objective, it is time to think about the how. The truth is that there are many ways to perform a UX test. For example:
- Remote vs in-person
- Moderated vs unmoderated
- Qualitative vs Quantitative
- Explorative vs. Comparative
- Website vs. Mobile
The type of usability testing you need depends on the type of information you’re looking to gather, the budget of your project, and the time available.
Collect additional data from special tools
Except for user feedback, you must also use the data you collect through the analytics tools. This is the only way to capture the complete picture of the user experience of your website.
With these tools, you will have to identify and monitor your most important metrics (depending on the nature of your project) and establish success rates. For example, it can be the number of forms completed out of the total number of attempts, the percentage of users who evaluate the purchase process satisfactorily, etc.
Analyze the results of UX testing
This is perhaps the most important part. After all, user experience testing aims to evaluate (and improve) your website. For this purpose, data will be your allies.
When the UX tests are finished, you must carefully analyze the study’s results. Based on it, you must make decisions:
- Is the website’s performance satisfactory?
- Are the results as expected?
- Do results indicate the existence of a UX problem?
If you are looking for a reliable UX testing partner, we at SoloWay Tech can help you. Our case studies speak for our team.
How can SoloWay Tech help you improve the conversion rate on your website?

We specialize in boosting website conversion rates through comprehensive UI/UX testing and optimization. Our team of over 10 experienced designers, each with diverse expertise, is dedicated to enhancing the user experience on your website. Here’s how our SoloWay Tech team can help improve your conversion rate:
- Deep UI/UX testing. Our experts conduct thorough UI/UX testing to identify potential issues and pain points in your website’s design. We analyze user interactions, navigation flow, and overall user experience to pinpoint areas hindering conversion.
- Problem discovery and analysis. Our testing process reveals users’ specific problems and challenges while navigating your site. This includes identifying issues such as confusing navigation, unclear calls-to-action, or any other elements that may impact user engagement.
- Tailored solutions. After discovering the issues, our SoloWay Tech team provides tailored solutions to address and resolve them. Our team works collaboratively to implement changes that optimize the UI/UX design, ensuring a seamless and intuitive experience for your website visitors.
SoloWay Tech has successfully helped numerous clients improve their website conversion rates through effective UI/UX optimization. Our focus on data-driven decisions and user-centric design has consistently delivered measurable results for our clients.
Choose SoloWay Tech for conversion optimization through UI/UX testing, and let our team of experts transform your website into a highly engaging and conversion-friendly platform.